一、浮动带来的问题
如果没有给父节点设置高度,在给子div设置float:left后,出现如下BUG:
- 父节点的margin属性失效
- 子节点没有将父节点撑开
二、一个例子
(一)Html
1 | <div class="box"> |
(二)CSS
1 | .box{ |
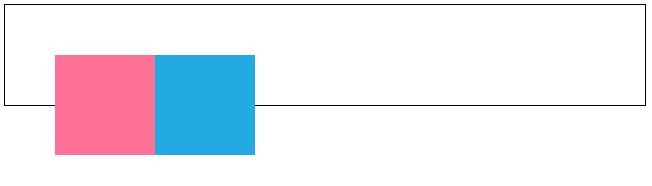
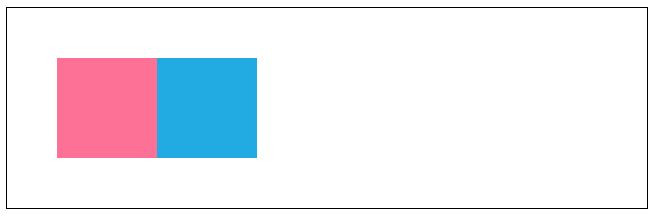
(三)效果
三、最直接的解决方法
(一)Html
1 | <div class="box"> |
(二)CSS
1 | .clc{ |
四、最优雅的解决方法
(一)Html
1 | <div class="box"> |
(二)CSS
1 | .box:after{ |
五、最简单的解决方法
(一)Html
1 | <div class="box clearfix"> |
(二)CSS
1 | .clearfix{ |