一、前言
dribbble地址 : Deepak Yadav - Sign Up and Login Animated
作品地址:Dai Mingyu - Dribbble Animate Login
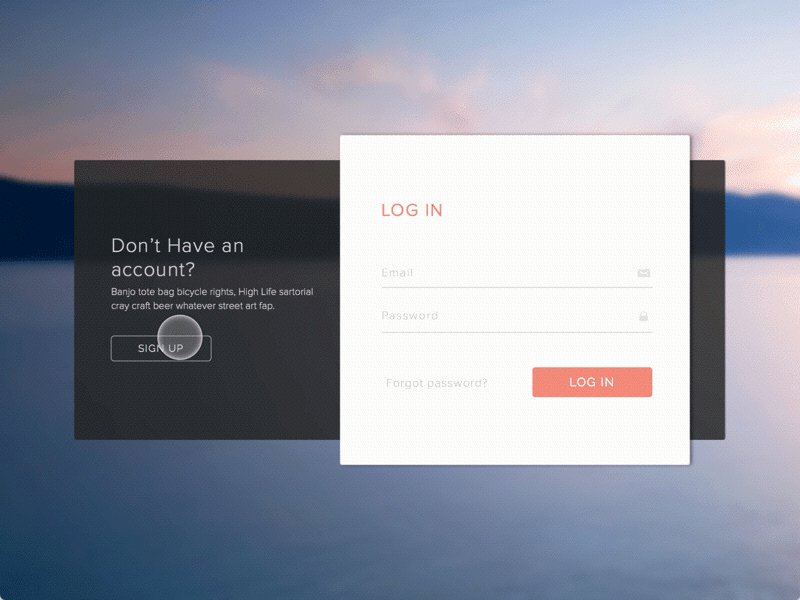
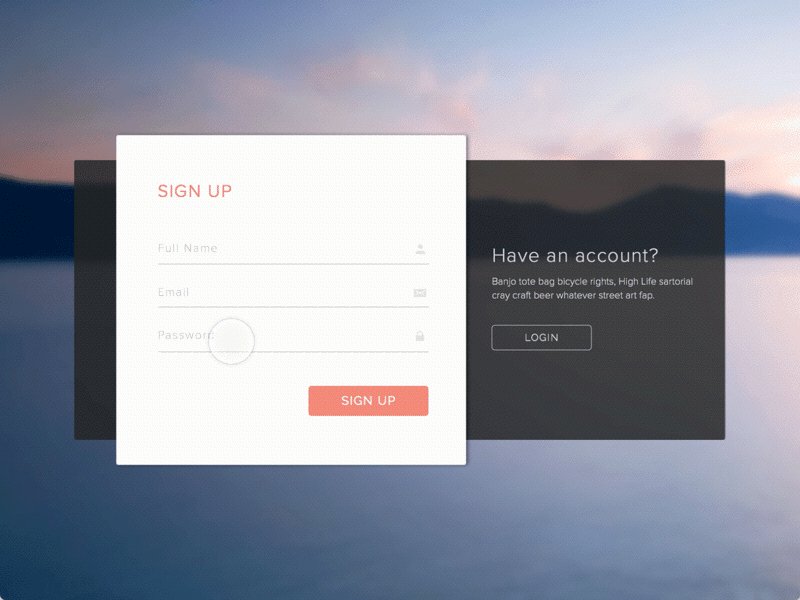
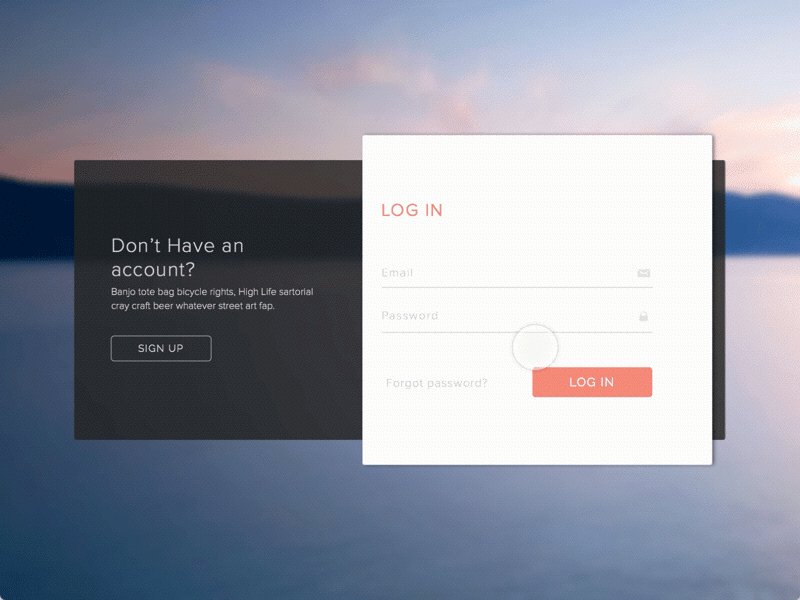
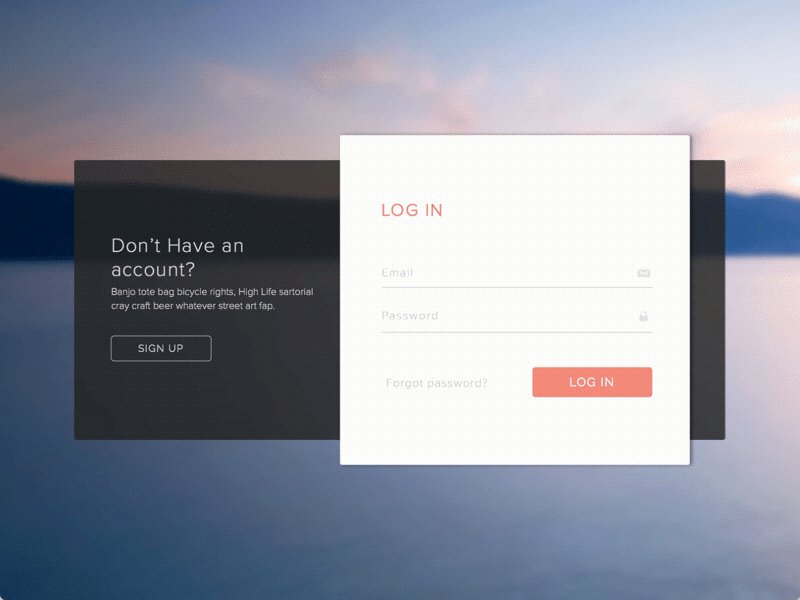
预览地址 : Dribbble Animate Login
二、文件夹
- /font:一个Roboto-Light.ttf字体文件。
- /js:一个jquery.js库文件。
- /photos:一些icon和背景图片等。
- /index.html : 入口文件
三、重要代码
1.字体文件引入
1 | @font-face{ |
2.placeholder字体颜色
1 | ::-webkit-input-placeholder { /* WebKit browsers */ |
3.图片下方有空白
如何解决div里面img图片下方有空白的问题?
4.width与min-width联合使用
这个div块宽度随着网页的大小变化,网页在全屏的时候div宽度也全屏,但是网页缩到无论怎么小的时候,div最小宽度也就720px。1
2
3
4div{
min-width:720px;
width:100%
}